Diseño con estilo neumorfico en flutter.
Para los que no conocen el diseño neumorphic o neumorfico como me parece que le llaman en español, es un estilo en el que los elementos parece que se funden con el fondo y se trata del estilo de color de toda la pantalla.
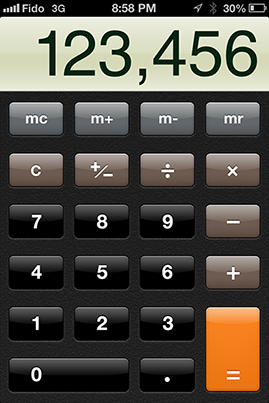
A diferencia del estilo de diseño skeuomorphism o eskeumorfico en español donde los elementos tratan de adoptar un estilo que se parece mas al mundo real, el neumorfismo trata de hacer casi todo lo contrario.
Ejemplos de diseños

Como pueden observar los estilos son bastante opuestos
Botones neumorficos con flutter
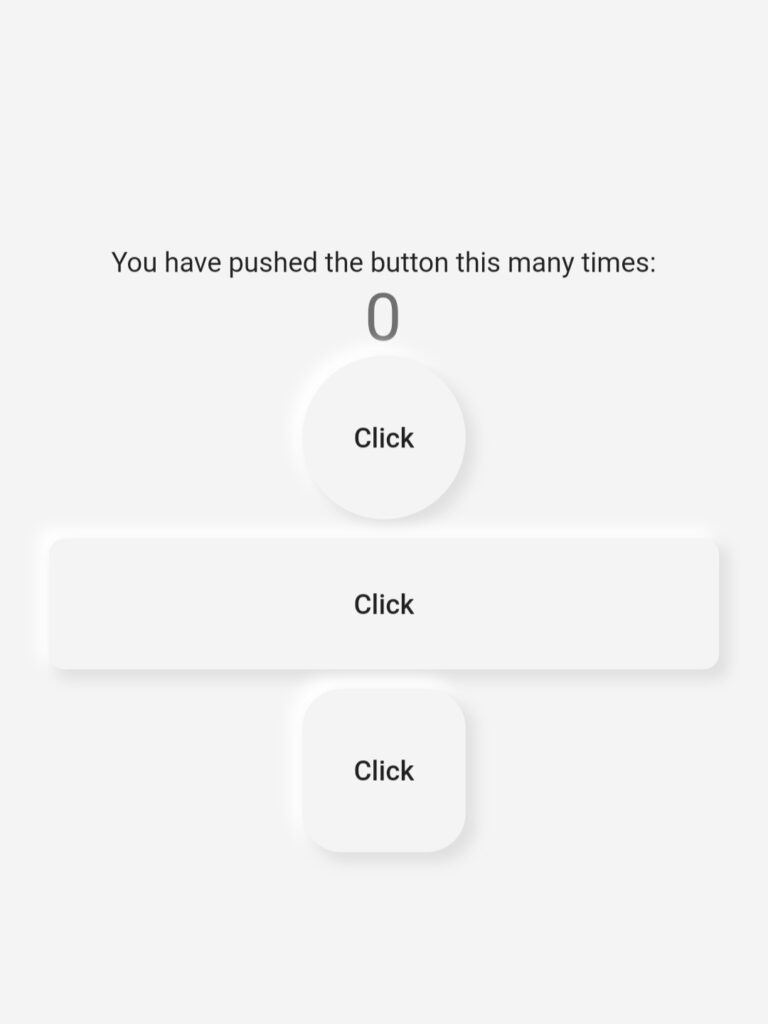
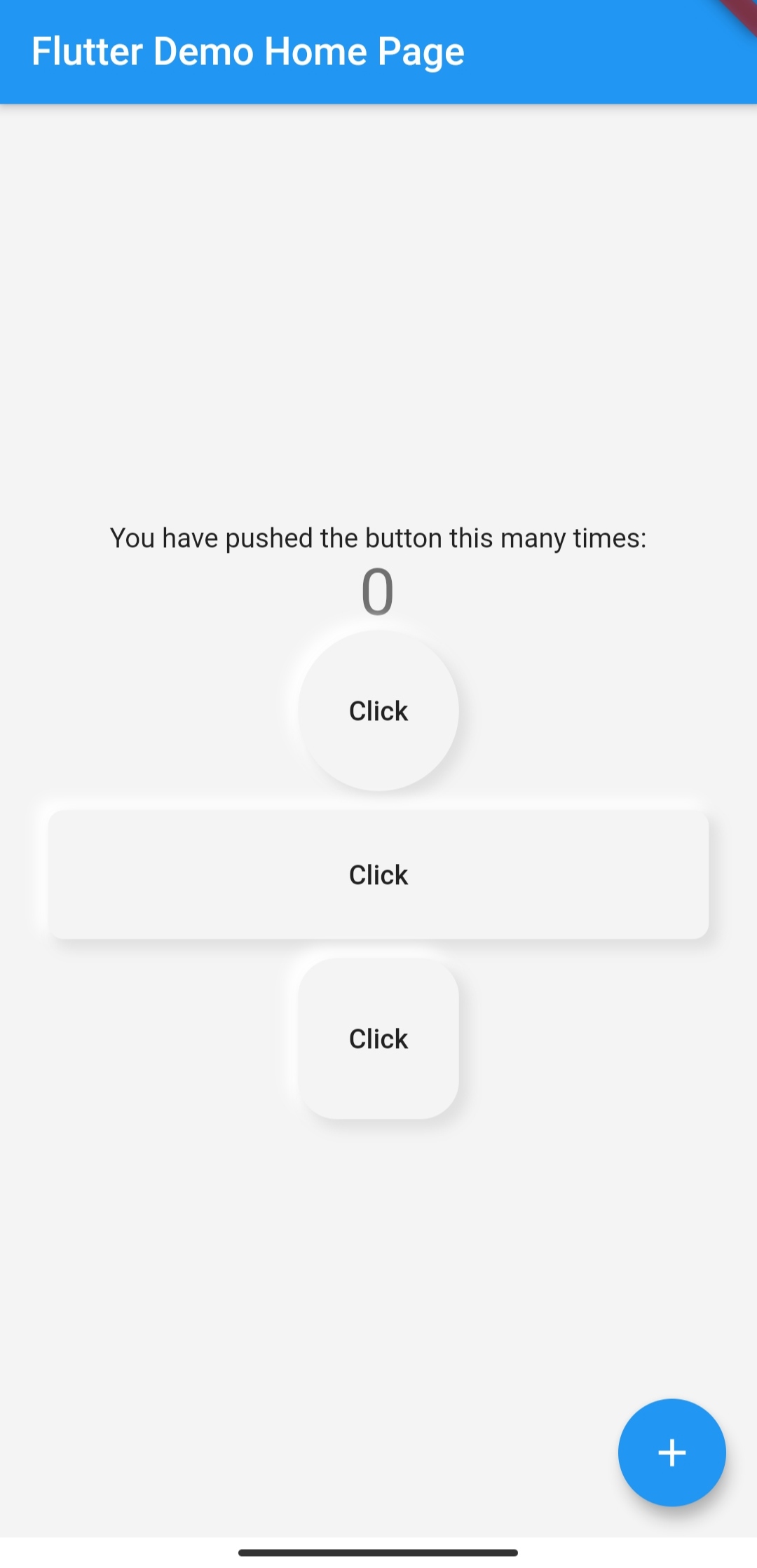
Quise replicar este estilo con flutter, la idea era hacer algo sencillo y rápido y que se vieran bien, y aquí esta el resultado.

Como pueden ver no me quise complicar mucho y aplique simplemente el mismo diseño, si el botón era redondo, rectangular o con borders redondeados.
Código

La idea es sencilla, tan solo hay que agregar sombras con blur a ambos lados, lo que básicamente seria las “luces” del diseño, y se vera algo como esto.

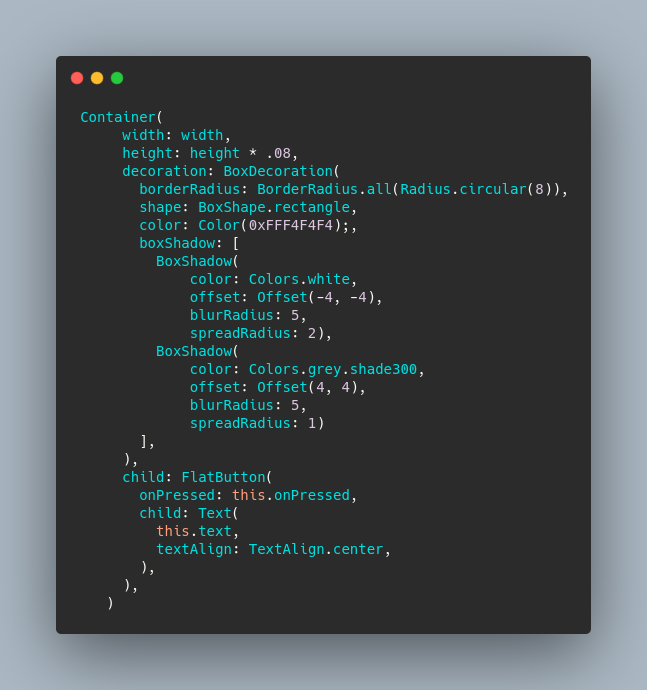
Para poder agregar este tipo de sombras en flutter hay que hacerlo dentro de un container como se ve en el screenshot del código, y toda la magia lo hace la propiedad BoxShadow.
[ BoxShadow( color: Colors.white, offset: Offset(-4, -4), blurRadius: 5, spreadRadius: 2), BoxShadow( color: Colors.grey.shade300, offset: Offset(4, 4), blurRadius: 5, spreadRadius: 1) ]
Otra cosa sobre es estilo es que se necesita que el fondo del botón tenga el mismo color que el fondo de la pantalla, en este caso es: Color(0xFFF4F4F4), lo demás es ir probando las variaciones de los colores dentro del BoxShadow para ir viendo con que colores contrasta mejor.
El código anterior es el que hace toda la magia en flutter, este código es muy básico y no esta implementado por ejemplo que cuando se le de click al botón, este cambie de diseño a un diseño “hundido”, pero eso se puede hacer de manera sencilla con un widget de tipo state y cambiando el diseño cuando se haga click.
Les comparto el código, cualquier sugerencia o aportación no duden en comentarla o hacer un fork del mismo.